I’ve been working on a project that makes a GUI drumgrid in p5.js that can send real time midi messages to Sonic Pi using the webMIDI API. I wanted to try and make it a web app so that anyone could use it without having to change any of the code in the p5 sketch.
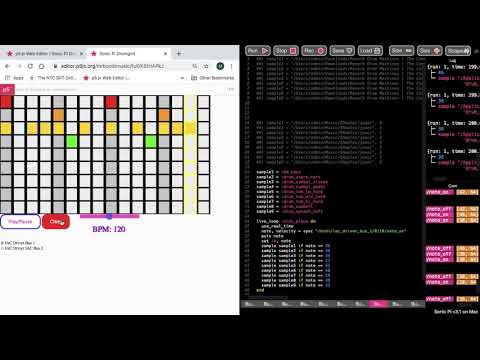
Here’s a video of it in action
To get it to work, the p5 sketch will produce a list of available midi outputs as checkboxes. All you need to do is select the box that you normally would use as a midi output and then make sure that you have the same output in the Sonic Pi code for receiving the midi messages.
If you are not sure what midi outputs you have available, go to preferences in Sonic Pi, then I/O, and look under midi ports. There will be a list of available midi inputs and outputs.

Here is the link to the drumgrid: https://editor.p5js.org/mrbombmusic/full/KEtHAPkJ
Here is the Sonic Pi code:
#You can substitute any samples you want using these variable names
sample1 = :bd_haus
sample2 = :drum_snare_hard
sample3 = :drum_cymbal_closed
sample4 = :drum_cymbal_pedal
sample5 = :drum_tom_lo_hard
sample6 = :drum_tom_mid_hard
sample7 = :drum_tom_hi_hard
sample8 = :drum_cowbell
sample9 = :drum_splash_soft
live_loop :p5Drumgrid do
use_real_time
note, velocity = sync "/midi/iac_driver_bus_1/0/10/note_on" # Change this to the midi path you selected in the p5 sketch
puts note
set :b, note
sample sample1 if note == 36
sample sample2 if note == 46
sample sample3 if note == 38
sample sample4 if note == 42
sample sample5 if note == 51
sample sample6 if note == 48
sample sample7 if note == 50
sample sample8 if note == 49
sample sample9 if note == 45
end
I used built in samples for the code here but you can replace any sample using the same variable names.
Here is a link to the code for the p5 sketch if you are interested: https://editor.p5js.org/mrbombmusic/sketches/KEtHAPkJ
Please try it out and let me know if it worked or not.


 ) The fact that it even worked for other people at all is a win in my book. If anyone else has suggestions how to improve upon it or wants to develop it further, I’m all ears.
) The fact that it even worked for other people at all is a win in my book. If anyone else has suggestions how to improve upon it or wants to develop it further, I’m all ears.